Свойство word-spacing относится к той группе свойств для оформления текста, которые применяются довольно редко либо вообще никогда. Насильно задавать расстояние между слов приходится разве только для экзотических шрифтов, в которых небольшой пробел. Впрочем, есть ещё одно применение word-spacing — для чисел больше 999. Это тоже достаточно узкая область использования, но хоть что-то.
По правилам оформления многозначных чисел в делопроизводстве, они группируются справа налево по три цифры, отделяясь друг от друга пробелом. Правильно писать 18 329, а не 18329. Здесь как раз скрывается небольшая загвоздка, потому что пробел в данном случае не подходит по ширине и число воспринимается разрозненным. Использование word-spacing позволяет регулировать это расстояние и менять его как нам хочется. Чтобы всё это работало, число требуется взять в тег <span>, как показано в примере 1.
Пример 1. word-spacing
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Пирамида Хеопса</title>
<style>
.n {
word-spacing: -1px; /* Уменьшаем расстояние */
white-space: nowrap; /* Запрещаем перенос текста */
}
</style>
</head>
<body>
<p>Историки предполагают, что пирамида Хеопса строилась около 20 лет.
С помощью простейшей математики мы опровергнем это утверждение.</p>
<p>Итак, за двадцать лет было пять високосных дней, с их учётом строительство
велось <span class="n">7 305</span> дней. Количество блоков в
пирамиде: около 2,5 миллионов.
Делим <span class="n">2 500 000</span> на <span class="n">7 305</span> и
получаем 34 блока в день. Чтобы вы осознали насколько это много, напомню о
дополнительных условиях:</p>
<ul>
<li>вес блоков от <span class="n">2 500 000</span> до
<span class="n">15 000 000</span> кг;</li>
<li>каменные блоки ещё необходимо было вырезать из породы и доставить
на расстояние около километра;</li>
<li>египтяне использовали только медные инструменты.</li>
</ul>
</body>
</html>
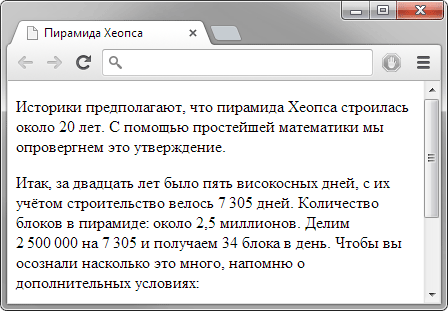
В качестве значения можно задавать отрицательно число, за счёт этого и получается уменьшение расстояния между словами. На рис. 1 показан вид чисел, оформление которых изменено через word-spacing.
Рис. 1































